
How to Add the Facebook popup Like Box Widget
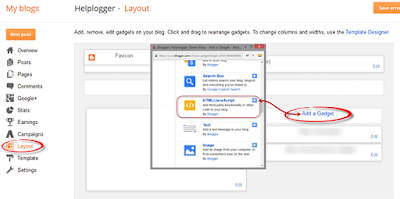
1. Log into your Blogger account and select your blog > go to 'Layout' & click the 'Add a Gadget' link on the right side2. Once the popup window is open, select the HTML/JavaScript gadget from the list:
3. Copy and paste the following code inside the empty box:
4. Press the 'Save' button to add the widget to your blog. That's it!
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script><style>#fbox-background { display: none; background: rgba(0,0,0,0.8); width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 99999;}
#fbox-close { width: 100%; height: 100%;}
#fbox-display { background: #eaeaea; border: 5px solid #828282; width: 340px; height: 230px; position: absolute; top: 32%; left: 37%; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;}
#fbox-button { float: right; cursor: pointer; position: absolute; right: 0px; top: 0px;}
#fbox-button:before { content: "CLOSE"; padding: 5px 8px; background: #828282; color: #eaeaea; font-weight: bold; font-size: 10px; font-family: Tahoma;}
#fbox-link,#fbox-link a.visited,#fbox-link a,#fbox-link a:hover { color: #aaaaaa; font-size: 9px; text-decoration: none; text-align: center; padding: 5px;}</style><script type='text/javascript'>//<![CDATA[jQuery.cookie = function (key, value, options) {// key and at least value given, set cookie...if (arguments.length > 1 && String(value) !== "[object Object]") {options = jQuery.extend({}, options);if (value === null || value === undefined) {options.expires = -1;}if (typeof options.expires === 'number') {var days = options.expires, t = options.expires = new Date();t.setDate(t.getDate() + days);}value = String(value);return (document.cookie = [encodeURIComponent(key), '=',options.raw ? value : encodeURIComponent(value),options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IEoptions.path ? '; path=' + options.path : '',options.domain ? '; domain=' + options.domain : '',options.secure ? '; secure' : ''].join(''));}// key and possibly options given, get cookie...options = value || {};var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;};//]]></script><script type='text/javascript'>jQuery(document).ready(function($){if($.cookie('popup_facebook_box') != 'yes'){$('#fbox-background').delay(5000).fadeIn('medium');$('#fbox-button, #fbox-close').click(function(){$('#fbox-background').stop().fadeOut('medium');});}$.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 });});</script><div id='fbox-background'><div id='fbox-close'></div><div id='fbox-display'><div id='fbox-button'></div><iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/pages/Bloggerdaddy/1234567890&width=339&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false'style='border: none; overflow: hidden; background: #fff; width: 339px; height: 200px;'></iframe><div id="fbox-link">Powered by <a style="padding-left: 0px;" href="http://blogerdaddy.blogspot.in/" rel="nofollow">Bloggerdaddy</a></div></div></div>
Customization
After adding the code, replace the address in blue
https://www.facebook.com/pages/Bloggerdaddy/1234567890 with your site's facebook page URL.
The widget will appear 5 seconds after the page finishes loading. If you want to change this delay, change the number 5000 to a greater or lesser number in this part:
.delay(5000)
$.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 });
- If you want to display only when user visits your homepage, go to 'Template' > hit the 'Edit HTML' button on the right side and search by clicking anywhere inside the code area and pressing the CTRL + F keys for this tag:
</body>Paste the facebook popup widget right above the body tag and make sure to include the conditional tags below:
<b:if cond='data:page.type == "index"'>ADD THE FACEBOOK WIDGET CODE HERE </b:if>After saving your work, you can test out your new feature by returning to one of your old posts which should bring up a little popup widget asking if you'd like to join the site's facebook page.
If you don't see the Facebook Like Box on the page, you may need to delete your cookies or check out the 'Customization' section above in order to display the widget every time a user visits your site. Once this widget is added to your site, all your hard work should start to translate into an increase in web traffic and number of Facebook fans.






Post a Comment